

If you see “JS” in the frameworks name then that means it’s made using JavaScript. Some popular JavaScript frameworks include jQuery, React, and AngularJS.
#Learn java scrip code code
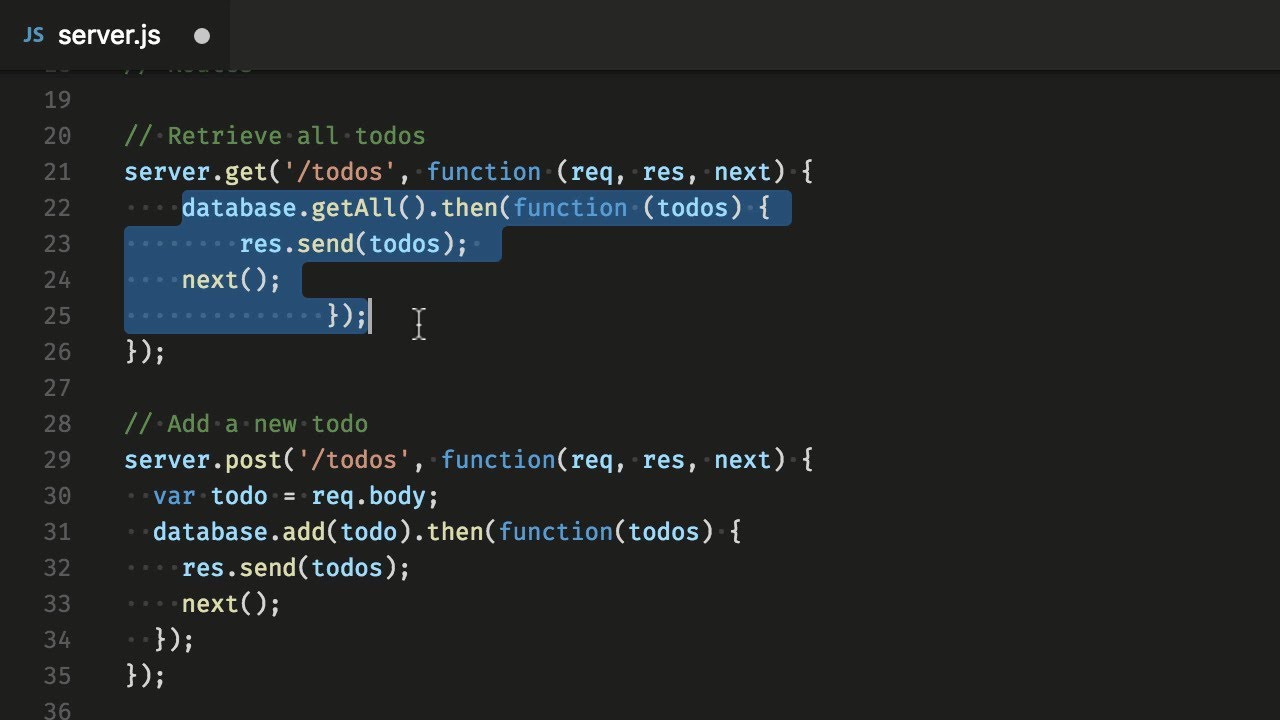
I know what you’re thinking now: How do you go from coding that little JavaScript popup, to developing an entire JavaScript site? Well, lucky for us they’re a ton of frameworks! Should You Avoid JavaScript frameworks?įrameworks are essentially free code that you can use to make your site run really quick. When we add this one line of JavaScript to a webpage you get this really simple alert: That JavaScript code be written into the of any HTML page: Īlert("Yo, I'm an annoying JavaScript popup") The code for JavaScript looks a little something likes this.
#Learn java scrip code how to
Let’s take a look at some actual JavaScript code, and then we’ll talk about JavaScript frameworks, and finally, I’ll share tips on how to learn JavaScript. Frameworks can be a good thing once you get started learning! But in the beginning, they may be overwhelming. If you’re thinking of learning JavaScript, you may quickly learn that there are many popular JavaScript frameworks (i.e., free code to help you succeed). Watch this video to see some live JavaScript examples: What that means, is that JavaScript animates the various HTML elements and CSS styles on the page. JavaScript is responsible for the behavior of your website. Together these three languages are known as the front-end languages and they each play a role in building a website: Because, as you’ll soon see: HTML, CSS and JavaScript always work together at the same time. In order to learn JavaScript, we recommend that you first learn the fundamentals of HTML and CSS. Adjunct Prof at Columbia University Business School. This includes even the child components that weren’t affected by the change.Chris Castiglione Follow Co-founder of Console.xyz.

By default, all child components re-render automatically when the state of a parent component changes. There is also another benefit of immutability. Avoiding direct data mutation lets you keep previous versions of the data intact, and reuse them later. This functionality isn’t specific to games-an ability to undo and redo certain actions is a common requirement for apps. Later in this tutorial, you will implement a “time travel” feature that lets you review the game’s history and “jump back” to past moves. Immutability makes complex features much easier to implement. The result is the same but by not mutating (changing the underlying data) directly, you gain several benefits. Now `squares` is unchanged, but `nextSquares` first element is 'X' rather than `null` In the end the user sees that the upper left square has changed from empty to having a X after clicking it. This causes the value prop of the Square component with index 0 to change from null to X. The squares state of the Board component was updated, so the Board and all of its children re-render.
#Learn java scrip code update

When clicking on a Square, the child Square component now asks the parent Board component to update the state of the board. Now that your state handling is in the Board component, the parent Board component passes props to the child Square components so that they can be displayed correctly.


 0 kommentar(er)
0 kommentar(er)
